Hiding & Displaying Buttons in the Page Layout using sControls
Lately I've been seeing more and more postings on many of the Force.com message boards around the use of buttons inside the Salesforce application. Primarily people are interested in passing information using buttons and in some cases hiding buttons when certain criteria are met.
Since this seems to be a hot topic lately I thought I would share with you a simple way to accomplish the goal of displaying a button when certain criteria is met and otherwise hiding the button.
For the purposes of this example I am going to display a button which does a simple alert to users when a check box in their user record is set to true. More specifically, we will create an inline sControl to display on the Contact detail page. This sControl will contain a Salesforce styled button reading "Click Here!" and upon click we will simply show an alert box. Visibility of the button in the sControl will be driven off a new Boolean field on the user record called "See Demo Button" and we will set this up so that when the user has this field flagged as true they will see the button.
The first this part of this example we will create the new Boolean field on the User record. Setup > App Setup > Customize > Users > Fields.

The next part of this example is the sControl which will house the button. For simplicity sake we will use the standard Salesforce stylesheets and make the HTML as simple as possible. Including a simple alert via JavaScript when the button gets clicked.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>Demo Button</title>
<!-- common Salesforce stylesheet --><link href="/sCSS/12.0/Theme2/common.css" type="text/css" media="handheld,print,projection,screen,tty,tv" rel="stylesheet">
</head>
<body style="background-color:#F3F3EC;">
<div style="padding-left: 115px;>
<input value=" Click Here! " class="btn" name="demo_button" onclick="JavaScript: alert('Thanks for clicking!');" title="Demo Button" type="button">
</div>
</body>
</html>You can see that the HTML for this sControl is very simple. We are linking to the common Salesforce stylesheet to keep the button look & feel similar to that which is used in the app. We are adding a background color to the BODY tag to keep continuity between the inline sControl and the remainder of the Salesforce page once this is live. We are also adding some padding to the left of the DIV tag containing the button so it more closely matches the layout of our page. Feel free to change of this stuff.
Now we need to add the functionality to our sControl which will allow the new Boolean field from the user record to control whether the user will be able to see our button or not. To do this we will use some Salesforce specific merge fields and functions. The specific merge fields and functionality is displayed below:
{!IF($User.See_Demo_Button__c,"","display: none;")}"As you can see we are using an IF statement to check whether or not the "See Demo Button" is true or false. In this case if the value is true it will display no text to the page. If the value is false this function will display the text "display: none;".
We will be using this IF statement inside a DIV tag in the final sControl and when you see the code the functions output will make more sense. Basically, we will use the output of the function to control the visibility of the DIV in which it is placed using CSS (Cascading Style Sheets).
To bring this all together we will place the merge fields and IF statement from above into the first DIV tag in our existing sControl. This will complete the sControl (complete code is below):
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>Demo Button</title>
<!-- common Salesforce stylesheet --><link href="/sCSS/12.0/Theme2/common.css" type="text/css" media="handheld,print,projection,screen,tty,tv" rel="stylesheet">
</head>
<body style="background-color:#F3F3EC;">
<div style="padding-left: 115px; {!IF($User.See_Demo_Button__c,"","display: none;")}">
<input value=" Click Here! " class="btn" name="demo_button" onclick="JavaScript: alert('Thanks for clicking!');" title="Demo Button" type="button">
</div>
</body>
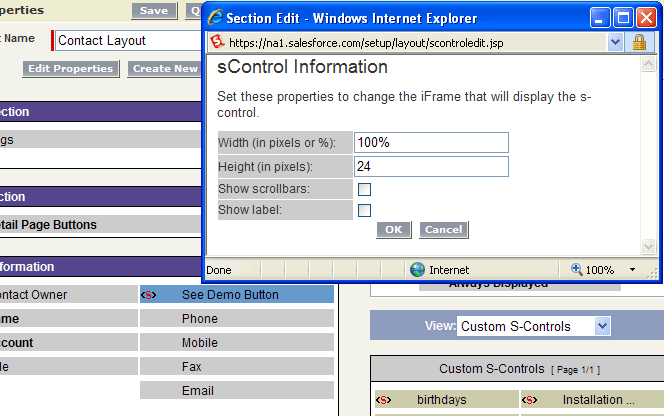
</html>Now that we've got a completed sControl we will need to update our page layout to include it - inline. Setup > App Setup > Customize > Contacts > Page Layouts. Click Edit for the page layout to which you want to add the sControl. Once in the edit screen you can drag the new sControl to the page layout. Be sure to edit the properties of the sControl so that the width is 100%, the height is 24 pixels and the label & scrollbars are not visible.

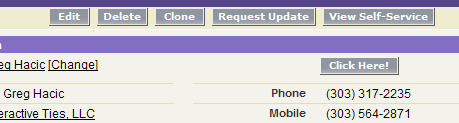
Now go to a contact and you should see a blank space where you might expect to see this button sControl we just made. To see the button simply go to your user record and check the box next to the field reading "See Demo Button."

The focus of this example was to illustrate the manner in which the button is displayed/hidden from the user - not the functionality of the button that actually gets displayed. I think you will see that this offers some flexibility inside the application for allowing users access to certain functionality without a lot of headaches from your other users and not a lot of maintenance.
Hopefully, you can find a use for this type of hiding/displaying buttons in your org.

