Visualforce Page Rendered as PDF
A few years ago I started generating PDF invoices and receipts directly within Salesforce. Since invoices or receipts may have many rows of data and the data may span multiple pages, I decided to include a page counter in the margin of each rendered page.
Yesterday I was creating another Visualforce PDF page and I needed to include a page counter again. I had some difficulty recalling exactly how to build that logic and thought it would make sense to post it on InteractiveTies.com so I could find it more easily the next time I need it.
As I began thinking about how to demonstrate the logic I thought it made more sense to create a simple template for other developers to use as they consider building out Visualforce pages that render as PDF.
In this example we will be using a Cascading Style Sheet (CSS) as a static resource. You may download the file here. The content of the CSS file is as follows:
/*
Created by: Greg Hacic
Last Update: 5 August 2015 by Greg Hacic
Questions?: greg@interactiveties.com
Notes:
- this file is stored as a static resource in Salesforce and referenced in Visualforce pages with the <apex:stylesheet> tag
*/
body {
font-family: Arial, Helvetica, sans-serif;
}
@page {
size: landscape; /*landscape orientation*/
/*page numbers in the bottom center of each page in the pdf document*/
@bottom-center {
content: "Page " counter(page) " of " counter(pages);
font-family: Arial, Helvetica, sans-serif;
font-size: 80%;
}
/*placeholders for other content areas*/
@bottom-right {
content: "Bottom Right";
font-family: Arial, Helvetica, sans-serif;
font-size: 80%;
}
@bottom-left {
content: "Bottom Left";
font-family: Arial, Helvetica, sans-serif;
font-size: 80%;
}
@top-right {
content: "Top Right";
font-family: Arial, Helvetica, sans-serif;
font-size: 80%;
}
@top-center {
content: "Top Center";
font-family: Arial, Helvetica, sans-serif;
font-size: 80%;
}
@top-left {
content: "Top Left";
font-family: Arial, Helvetica, sans-serif;
font-size: 80%;
}
}We need to create the static resource in Salesforce before we create our Visualforce page. Navigate to Setup > Develop > Static Resources then click the "New" button on the resulting page. Upload the file and provide these additional details:
Now that the CSS file has been uploaded we may create the Visualforce page that will actually render as a PDF. Go to Setup > Develop > Pages and click the "New" button. The Visualforce page code:
<apex:page renderAs="pdf">
<!--
Created by: Greg Hacic
Last Update: 5 August 2015 by Greg Hacic
Questions?: greg@interactiveties.com
-->
<apex:stylesheet value="{!$Resource.pdfStyle}"/>
<div align="right"><strong>Date</strong>: {!DAY(Today())} {!CASE(MONTH(Today()), 1, 'January', 2, 'February', 3, 'March', 4, 'April', 5, 'May', 6, 'June', 7, 'July', 8, 'August', 9, 'September', 10, 'October', 11, 'November', 12, 'December', 'Unknown')} {!YEAR(Today())}</div>
<div align="right"><strong>Generated By</strong>: {!$User.FirstName} {!$User.LastName}</div>
<center>
<h1>Visualforce PDF Sample</h1>
</center>
<p>You can render any page as a PDF by adding the renderAs attribute to the <apex:page> component, and specifying "pdf" as the rendering service.</p>
<p>Visualforce pages rendered as PDFs will either display in the browser or download as a PDF file, depending on your browser settings.</p>
<table align="center" style="border: 1px solid #6699CC;">
<tr>
<td style="background-color: #6699CC; color: #FFFFFF; font-size: 200%; padding: 10px;">NOTES</td>
<td>
<ul>
<li>Create a CSS file for your PDF styles and include it using the <apex:stylesheet> tag.</li>
<li>Within that CSS file be sure to include items like the orientation of the generated page and a page counter (if desired):
<pre><code>@page {
size: landscape; /*landscape orientation*/
/*page numbers in the bottom center of each page in the pdf document*/
@bottom-center {
content: "Page " counter(page) " of " counter(pages);
font-family: Arial, Helvetica, sans-serif;
font-size: 80%;
}
}</code></pre></li>
<li>You may use inline CSS declarations but be sure to consider any limitations: www.salesforce.com/us/developer/docs/pages/Content/pages_output_pdf_considerations.htm</li>
</ul>
</td>
</tr>
</table>
<div style="color: #999999; font-size: 90%; margin-top: 15px;">
<div>Original Code By: Greg Hacic</div>
<div>Source Code: https://interactiveties.com/blog/2015/render-visualforce-pdf.php</div>
<div>Questions?: greg@interactiveties.com</div>
</div>
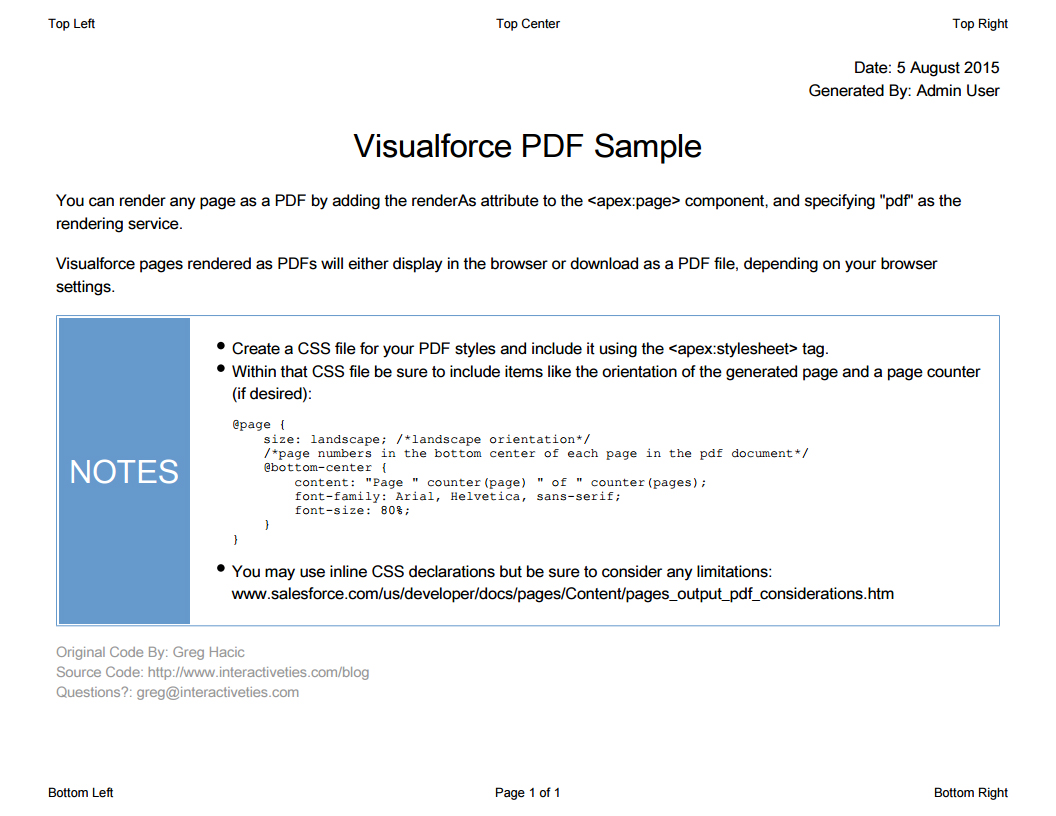
</apex:page>Accessing the Visualforce page renders the following PDF:

That's all you need to get started. Feel free to hack away and make it work for you.


