Edit Link Override Visualforce Page
I just built a Visualforce application that people can use to associate a number of "child" records to a single "parent" record. Let's say that the application uses the Account object as the standard controller and then we extend the logic so that we can find, manipulate and link many Contact records. The functionality of the application is not important for this post but how we access the application is important.
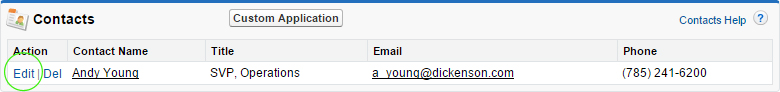
To make it as easy as possible to access the application we could override the Edit link on the Contact related list from the Account detail page.

For this to make the most sense you have to understand that the controller of the first Visualforce page within the application uses the Account object standard controller. See below:
<apex:page extensions="apexExtensionClass" standardController="Account">Since we plan on accessing the page from the Account page you may be thinking that we can simply call the Visualforce page as a button/link override. However, we want to use the Contact Edit link for accessing the page so we need to setup the override on the Contact object not the Account object. And since the standard controller for the page is the Account object we simply cannot make the connection.

This means that we will need another Visualforce page to use on the Edit link override in order to bridge the gap between the button and the application.
Since we will be accessing the page from the Contact Edit link the standard controller for the Visualforce page must be the Contact object. Furthermore, we don't expect this "bridge" to be visible to the person using the application so we don't need anything in the visualforce page that we are creating here.
<!--
Created by: Greg Hacic
Last Update: 30 September 2015 by Greg Hacic
Questions?: greg@interactiveties.com
Notes:
- directs the User to the anotherVisualforcePage.page when the "edit" link for a Contact record is clicked
-->
<apex:page action="{!redirectToAnotherVisualforcePage}" extensions="contactEditRedirect" standardController="Contact">
<apex:pageMessages ></apex:pageMessages>
</apex:page>The most important piece in the page above is the action attribute defined within the apex:page tag. This attribute simply calls the redirectToAnotherVisualforcePage() method from our contactEditRedirect.cls which is the Apex class that extends the standard controller logic.
So what do we need to happen in order for the person to get to our application?
- We know the Contact Id because that will be passed to the page when the link gets clicked. We need to use this information in order to grab the Account to which that Contact is linked.
- Now that we have the Account Id, we need to send the person from our bridge Visualforce page to the application main page and include the Id of the Account in that request so the application can work as intended.
Based upon the above logic we build out the contactEditRedirect.cls as follows:
/*
Created by: Greg Hacic
Last Update: 30 September 2015 by Greg Hacic
Questions?: greg@interactiveties.com
Notes:
- controller for the contactEditRedirect.page
*/
public class contactEditRedirect {
private final Contact c; //variable for the Contact object
//constructor
public contactEditRedirect(ApexPages.StandardController standardPageController) {
c = (Contact)standardPageController.getRecord(); //initialize the standard controller
}
//method invoked from the Visualforce pages action attribute
public PageReference redirectToAnotherVisualforcePage() {
Contact recordDetails = [SELECT AccountId FROM Contact WHERE Id = :c.Id]; //query for the AccountId
PageReference returnPage = Page.anotherVisualforcePage; //construct the PageReference for the page to which we are redirecting
returnPage.getParameters().put('retURL','/'+recordDetails.AccountId); //set the retURL parameter in order to allow for returning to Account if User cancels from page
returnPage.getParameters().put('id',recordDetails.AccountId); //set the Id of the Account record
returnPage.setRedirect(true); //indicate that the redirect should be performed on the client side
return returnPage; //send the User on their way
}
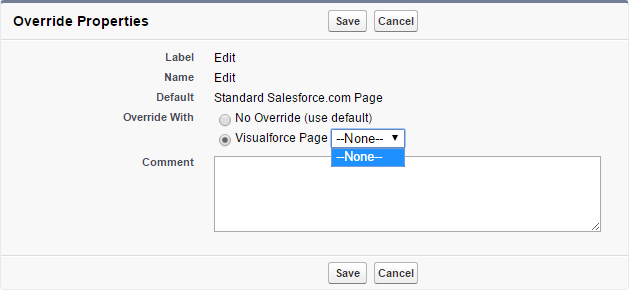
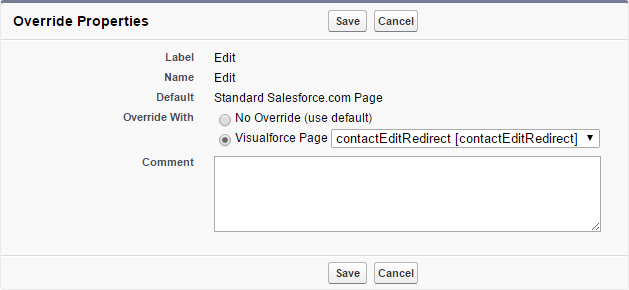
}Now going through the setup options (Setup > Customize > Contacts > Buttons, Links, and Actions) in order to create that Contact Edit link override yields the functionality that we need. Once saved you can navigate to an Account, click the Edit link next to any Contact in the Contacts related list and get to the application (or in this case anotherVisualforcePage.page).

So it is not likely that you are going to override the Contact Edit button to maintain Contacts from the Account page. But I wanted to put this example into terms that applied to developers & administrators for all Salesforce organizations.
I've had to build these type of button override pages in a handful of business scenarios and I hope that this information is helpful if the situation arises for one of your projects.