Contact Edit Visualforce Page
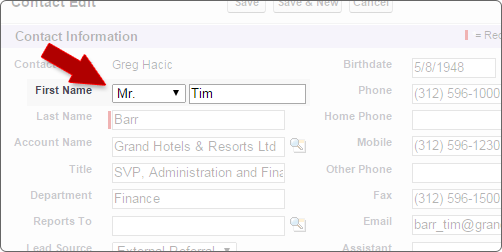
I was coaching a beginner developer recently and she had a simple question. "Why doesn't my Contact Edit Visualforce page look like the standard Contact Edit page?" She was trying to format the Salutation and First Name fields so that they were on a single line and in one column of a two column layout. The screenshot below illustrates the standard layout, which she was trying to mimic in her Visualforce page.

Her initial Visualforce page was built as follows:
<apex:page standardController="Contact">
<apex:sectionHeader title="Contact Edit" subtitle="{!Contact.Name}"></apex:sectionHeader>
<p>Contacts not associated with accounts are private and cannot be viewed by other users or included in reports.</p>
<apex:pageMessages></apex:pageMessages>
<apex:form>
<apex:pageBlock title="Contact Edit" id="pageBlock" mode="edit">
<apex:pageBlockButtons>
<apex:commandButton action="{!save}" value="Save"></apex:commandButton>
<apex:commandButton action="{!cancel}" value="Cancel"></apex:commandButton>
</apex:pageBlockButtons>
<apex:pageBlockSection columns="2" title="Contact Information">
<apex:inputField value="{!Contact.Salutation}"></apex:inputField>
<apex:inputField value="{!Contact.FirstName}"></apex:inputField>
<apex:inputField value="{!Contact.Phone}"></apex:inputField>
<apex:inputField value="{!Contact.LastName}" required="true"></apex:inputField>
<apex:inputField value="{!Contact.MobilePhone}"></apex:inputField>
<apex:inputField value="{!Contact.AccountId}"></apex:inputField>
<apex:inputField value="{!Contact.LeadSource}"></apex:inputField>
<apex:inputField value="{!Contact.Birthdate}"></apex:inputField>
<apex:inputField value="{!Contact.Email}"></apex:inputField>
<apex:inputField value="{!Contact.Title}"></apex:inputField>
<apex:inputField value="{!Contact.Fax}"></apex:inputField>
<apex:inputField value="{!Contact.Department}"></apex:inputField>
</apex:pageBlockSection>
</apex:pageBlock>
</apex:form>
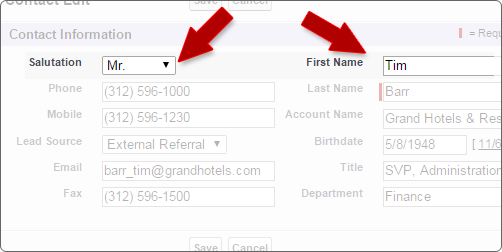
</apex:page>This code resulted in a page that looks like the screenshot below.

The fix for this display issue is the apex:pageBlockSectionItem tag. Using this element will allow a developer to group multiple child elements into one column in one row, which is exactly what we are trying to accomplish.
The first thing we need is the label for the fields, which we can denote using the apex:outputlabel Visualforce tag. The second thing we need is a second child element underneath the apex:pageBlockSectionItem tag that allows us to show the Salutation and FirstName on a single line. To accomplish this we can use the apex:outputpanel tag. This tag allows us to designate multiple elements that should be grouped together. In our case we will group two apex:inputField tags together for the two fields we need rendered on the same line in the same column. The tags described here are illustrated below.
<apex:pageBlockSectionItem>
<apex:outputlabel value="First Name"/>
<apex:outputpanel>
<apex:inputField value="{!Contact.Salutation}"></apex:inputField>
<apex:inputField value="{!Contact.FirstName}"></apex:inputField>
</apex:outputpanel>
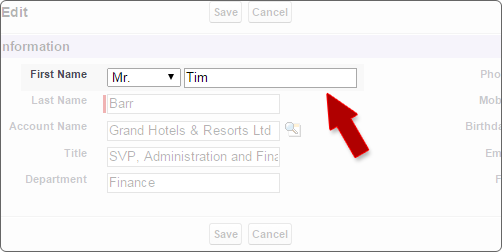
</apex:pageBlockSectionItem>What you will find when you save the Visualforce page now is that the First Name input field is very long and pushes out past the Last Name input field that we've got below it in the left-hand column. See the screenshot below.

Some developers may not find this disruptive and may simply leave it alone because we've already accomplished our goal of mimicking the standard Contact Edit page layout. However, I want to provide you with another small tip for formatting the input field to more closely resemble that of the standard edit page. Simply include a style attribute within the apex:inputField tag for the FirstName. Within that attribute include a width property and set it something around 100 pixels or so. That should get the layout to look as close as possible to our goal. Please see the full code for the Contact Edit Visualforce page below.
<apex:page standardController="Contact">
<!--
Created by: Greg Hacic
Last Update: 6 November 2014 by Greg Hacic
Questions?: greg@interactiveties.com
-->
<apex:sectionHeader title="Contact Edit" subtitle="{!Contact.Name}"></apex:sectionHeader>
<p>Contacts not associated with accounts are private and cannot be viewed by other users or included in reports.</p>
<apex:pageMessages></apex:pageMessages>
<apex:form>
<apex:pageBlock title="Contact Edit" id="pageBlock" mode="edit">
<apex:pageBlockButtons>
<apex:commandButton action="{!save}" value="Save"></apex:commandButton>
<apex:commandButton action="{!cancel}" value="Cancel"></apex:commandButton>
</apex:pageBlockButtons>
<apex:pageBlockSection columns="2" title="Contact Information">
<apex:pageBlockSectionItem>
<apex:outputlabel value="First Name"/>
<apex:outputpanel>
<apex:inputField value="{!Contact.Salutation}"></apex:inputField>
<apex:inputField style="width: 100px;" value="{!Contact.FirstName}"></apex:inputField>
</apex:outputpanel>
</apex:pageBlockSectionItem>
<apex:inputField value="{!Contact.Phone}"></apex:inputField>
<apex:inputField value="{!Contact.LastName}" required="true"></apex:inputField>
<apex:inputField value="{!Contact.MobilePhone}"></apex:inputField>
<apex:inputField value="{!Contact.AccountId}"></apex:inputField>
<apex:inputField value="{!Contact.Email}"></apex:inputField>
<apex:inputField value="{!Contact.Title}"></apex:inputField>
<apex:inputField value="{!Contact.Fax}"></apex:inputField>
<apex:inputField value="{!Contact.Department}"></apex:inputField>
<apex:inputField value="{!Contact.Birthdate}"></apex:inputField>
</apex:pageBlockSection>
</apex:pageBlock>
</apex:form>
</apex:page>
